你还在手动敲代码,累得像个小蜜蜂吗?别急,让我给你介绍一款神器,让你的前端开发生活轻松起来——前端工具管理系统!
想象你正坐在电脑前,面对着密密麻麻的代码,眉头紧锁,手指在键盘上飞舞。突然,一款神奇的工具出现在你的眼前,它承诺要帮你解放双手,让代码自动生成,你信吗?别怀疑,这就是前端工具管理系统的魅力所在!

还记得那些年,你为了搭建一个管理系统,从学习Vue.js到熟悉Element UI,再到配置Webpack,是不是感觉像是在攀登一座高山?而现在,有了前端工具管理系统,这一切都变得简单起来。
比如,Light2f这款工具,它就像一个魔法师,只要你连接上数据库,或者导入数据库结构的SQL,它就能一键生成完整的前端功能,包括查询、显示、修改、添加,以及对应的接口。是不是听起来就像是在玩积木,把各种功能模块拼凑在一起,就能搭建出一个属于自己的管理系统?

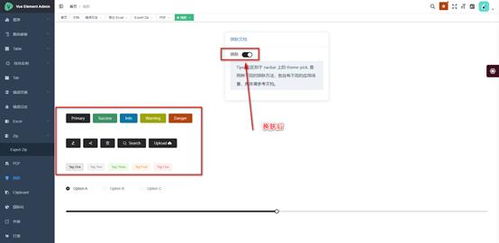
当然,光有自动生成还不够,你还得有定制化的能力。想象你想要在页面上加一个弹窗,编辑一些其他信息,这时候,你该怎么办?
别担心,前端工具管理系统已经为你想到了这一点。它不仅能够自动生成代码,还能以可视化的方式让你继续添加或修改,完善定制化的功能。这样一来,你就可以根据自己的需求,随心所欲地调整页面布局和功能,让你的管理系统更加个性化和强大。

以前,你可能需要花费大量的时间去学习各种框架和工具,然后才能开始开发。而现在,有了前端工具管理系统,你只需要掌握一些基本的使用方法,就能快速上手,大大提高了开发效率。
比如,Vue CLI这个工具,它可以帮助你快速搭建Vue项目,让你从繁琐的配置中解放出来,专注于代码的编写。再比如,Vite这个构建工具,它利用了ES模块的原生特性,实现了按需编译和热更新,让你的开发过程更加流畅快速。
前端工具管理系统还有一个很大的优势,那就是跨平台兼容。无论是Windows、macOS还是Linux,它都能轻松应对,让你在各个平台上都能享受到高效的开发体验。
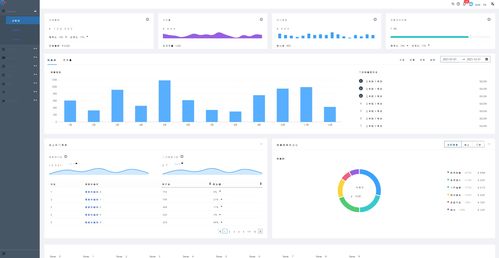
比如,Element-Plus这个UI框架,它提供了丰富的UI组件,如表格、按钮、对话框等,适用于构建企业级后台界面。而且,它还支持多套皮肤的切换,让你可以根据自己的喜好和需求,定制出独一无二的界面。
说了这么多,你可能还是有点不相信。那么,让我给你分享一个真实的案例吧。
有一个公司,他们之前开发管理系统时,前端开发人员需要花费大量的时间去学习各种框架和工具,而且开发效率低下。后来,他们尝试使用了前端工具管理系统,结果发现,开发效率提高了至少30%,而且系统的稳定性也得到了很大提升。
这个案例告诉我们,前端工具管理系统不仅仅是一个工具,它更是一种全新的开发理念,它能够帮助你解放双手,提高效率,让你的开发生活变得更加轻松愉快。
前端工具管理系统就像一位贴心的助手,它能够帮助你解决开发中的各种难题,让你在享受技术带来的便利的同时,也能感受到开发的乐趣。所以,别再犹豫了,快来试试这款神器吧!相信我,你一定会爱上它的!