
随着区块链技术的不断发展,数字资产交易越来越普及。Im钱包作为一款安全、便捷的数字资产钱包,其转账授权源码的解析对于开发者来说具有重要的参考价值。本文将详细介绍Im钱包转账授权源码的实现原理和关键步骤,帮助开发者更好地理解和应用。

Im钱包是一款由知名区块链公司研发的数字资产钱包,支持多种主流数字资产,如比特币、以太坊、莱特币等。它具有以下特点:
安全性高:采用多重加密技术,保障用户资产安全。
操作便捷:支持多种操作方式,如扫码支付、指纹支付等。
跨平台:支持Android、iOS、Windows等多个平台。

Im钱包转账授权源码主要基于区块链技术,通过以下步骤实现转账授权:
用户在Im钱包中创建钱包,并生成私钥和公钥。
用户将公钥上传至区块链网络,以便其他用户识别和验证。
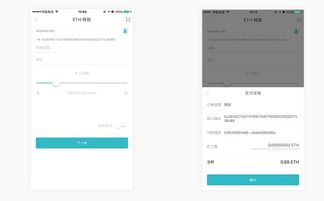
用户发起转账请求,将转账信息(包括收款地址、转账金额等)发送至区块链网络。
区块链网络验证转账信息,并生成交易哈希值。
用户使用私钥对交易哈希值进行签名,确保交易真实有效。
区块链网络广播交易,并将交易信息记录在区块中。

以下是对Im钱包转账授权源码关键步骤的详细解析:
1. 创建钱包
在Im钱包中创建钱包时,会生成一对密钥(私钥和公钥)。私钥用于签名交易,公钥用于验证签名。以下是一个简单的示例代码,用于生成密钥对:
import { generateKeyPair } from 'crypto';
const keyPair = generateKeyPair('ec', {
namedCurve: 'secp256k1'
console.log('Private Key:', keyPair.privateKey);
console.log('Public Key:', keyPair.publicKey);
2. 上传公钥至区块链网络
用户需要将公钥上传至区块链网络,以便其他用户识别和验证。以下是一个简单的示例代码,用于将公钥上传至以太坊网络:
const Web3 = require('web3');
const web3 = new Web3('https://mainnet.infura.io/v3/YOUR_INFURA_PROJECT_ID');
const account = web3.eth.accounts.privateKeyToAccount('YOUR_PRIVATE_KEY');
web3.eth.personal.unlockAccount(account.address, 'YOUR_PASSWORD');
const publicKey = account.publicKey;
web3.eth.personal.sendTransaction({
from: account.address,
to: '0x0000000000000000000000000000000000000000',
value: 0,
data: publicKey
3. 发起转账请求
用户发起转账请求时,需要提供收款地址、转账金额等信息。以下是一个简单的示例代码,用于发起转账请求:
const Web3 = require('web3');
const web3 = new Web3('https://mainnet.infura.io/v3/YOUR_INFURA_PROJECT_ID');
const account = web3.eth.accounts.privateKeyToAccount('YOUR_PRIVATE_KEY');
web3.eth.personal.unlockAccount(account.address, 'YOUR_PASSWORD');
const transaction = {
from: account.address,
to: 'RECIPIENT_ADDRESS',
value: web3.utils.toWei('1', 'ether')
web3.eth.sendTransaction(transaction)
.then(txHash => {
console.log('Transaction Hash:', txHash);
})
.catch(error => {
console.error('Error:', error);
});
4. 签名交易
用户在发起转账请求后,需要使用私钥对交易进行签名,以确保交易真实有效。以下是一个简单的示例代码,用于签名交易:
const Web3 = require('web3');
const web3 = new Web3('https://mainnet.infura.io/v3/YOUR_INFURA_PROJECT_ID');
const account = web3.eth.accounts.privateKeyToAccount('YOUR_PRIVATE_KEY');
web3.eth.personal.unlockAccount(account.address, 'YOUR_PASSWORD');
const