
随着移动支付的普及,IM钱包已经成为人们日常生活中不可或缺的一部分。转账成功页面作为用户完成转账操作后的关键环节,其设计不仅关系到用户体验,也影响着用户对IM钱包的信任度。本文将深入解析IM钱包转账成功页面的设计要点,帮助用户更好地理解这一功能。

转账成功页面主要具备以下基本功能:
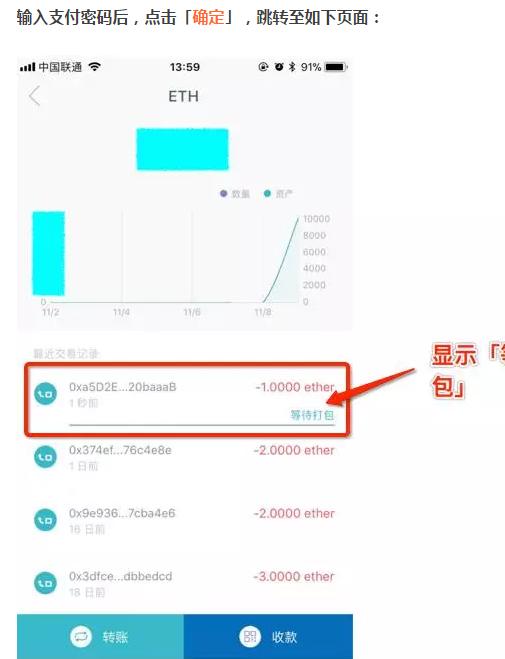
确认转账成功:向用户明确显示转账已成功完成,消除用户对转账结果的不确定性。
提供转账详情:展示转账金额、对方账户、转账时间等详细信息,方便用户核对。
引导下一步操作:根据用户需求,提供下一步操作的指引,如查看交易记录、返回首页等。
安全提示:提醒用户注意账户安全,防范潜在风险。

为了提升转账成功页面的用户体验,以下设计要点值得关注:
1. 清晰的视觉设计
转账成功页面应采用简洁、明快的视觉风格,确保用户一眼就能识别出转账成功的信息。例如,使用绿色图标或文字表示成功,红色则表示失败或异常。
2. 明确的转账详情展示
转账成功页面应清晰展示转账金额、对方账户、转账时间等关键信息,方便用户核对。同时,可考虑增加转账路径、转账方式等辅助信息,提升用户体验。
3. 便捷的下一步操作指引
转账成功页面应提供便捷的下一步操作指引,如查看交易记录、返回首页、继续转账等。用户可根据自身需求快速切换至下一操作界面。
4. 安全提示与风险防范
转账成功页面应包含安全提示,提醒用户注意账户安全,防范潜在风险。例如,提醒用户不要随意泄露账户信息,警惕诈骗等。
5. 个性化定制
根据用户喜好和需求,转账成功页面可提供个性化定制功能,如更换主题、调整字体大小等,提升用户体验。

为了进一步提升转账成功页面的用户体验,以下优化策略可供参考:
1. 优化页面加载速度
转账成功页面加载速度直接影响用户体验。通过优化页面代码、减少图片资源等方式,提高页面加载速度。
2. 优化页面布局
根据用户操作习惯,优化页面布局,使转账成功页面更加人性化。例如,将常用操作放在显眼位置,方便用户快速操作。
3. 优化页面交互
通过优化页面交互,提升转账成功页面的易用性。例如,使用动画效果展示转账成功信息,增加用户互动感。
4. 优化页面反馈
在转账成功页面增加反馈功能,如评价、建议等,收集用户意见,不断优化页面设计。
转账成功页面作为IM钱包的核心功能之一,其设计对用户体验至关重要。通过以上分析,我们了解到转账成功页面的基本功能、设计要点以及优化策略。希望本文能为IM钱包开发者提供有益的参考,助力打造更优质的转账体验。